Google Chromeで、キャッシュに履歴が残り、そのキャッシュが原因でCSSの変更が反映されない場合があります。
私の場合、WordPress(ライオンメディア )をカスタマイズ。
最終更新日を表示させました。
その際、わかりやすいように更新マークのアイコンで表示するようにCSSをカスタマイズ。
誤って、更新マークのアイコン以外を消してしまいました。
しばらくすると…
今まで表示されていたデフォルトのアイコンが□に!

ええ、消してしまったからなのは分かっています…
慌てて、更新マーク以外のアイコンもアップロードしなおし。
すると、、、

あれ??
変わらず□のままだ…??
原因は、Google Chrom上にキャッシュ(履歴のようなもの)が残っていたことにあります。
キャッシュを削除することで、晴れて、アイコンが表示されました。

(パチパチパチパチー)
最終更新日のアイコンを表示する記事はこちら↓
・LIONMEDIAをカスタマイズして更新マークのアイコン追加する方法【WordPress】
今回の記事では、このGoogle Chromeのキャッシュを削除する方法をご紹介します。
PC、スマホと2パターン。
パソコンでWordPressを使用している方は、主にパソコンパターンになるかなと思います。

Google Chromeの設定からキャッシュクリア:PC
Google Chromeの設定から、キャッシュを削除します。
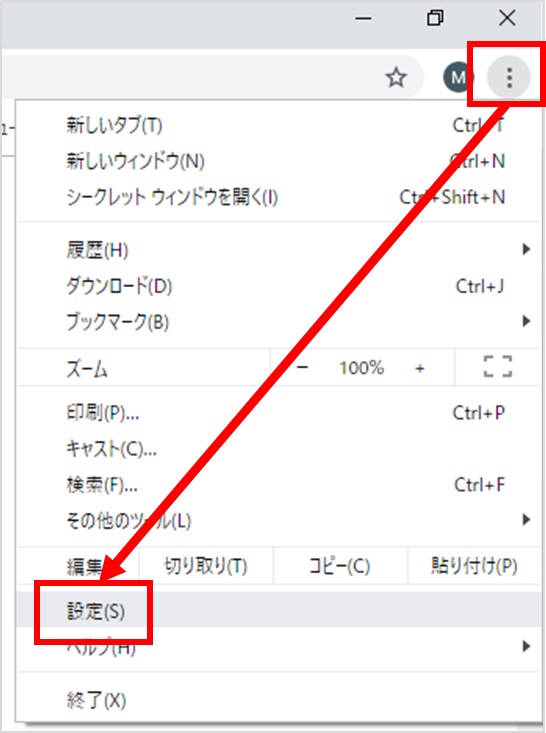
Google Chromeを開き、右上の縦の点が3つ並んだ所をクリック。
下の方の「設定」をクリック

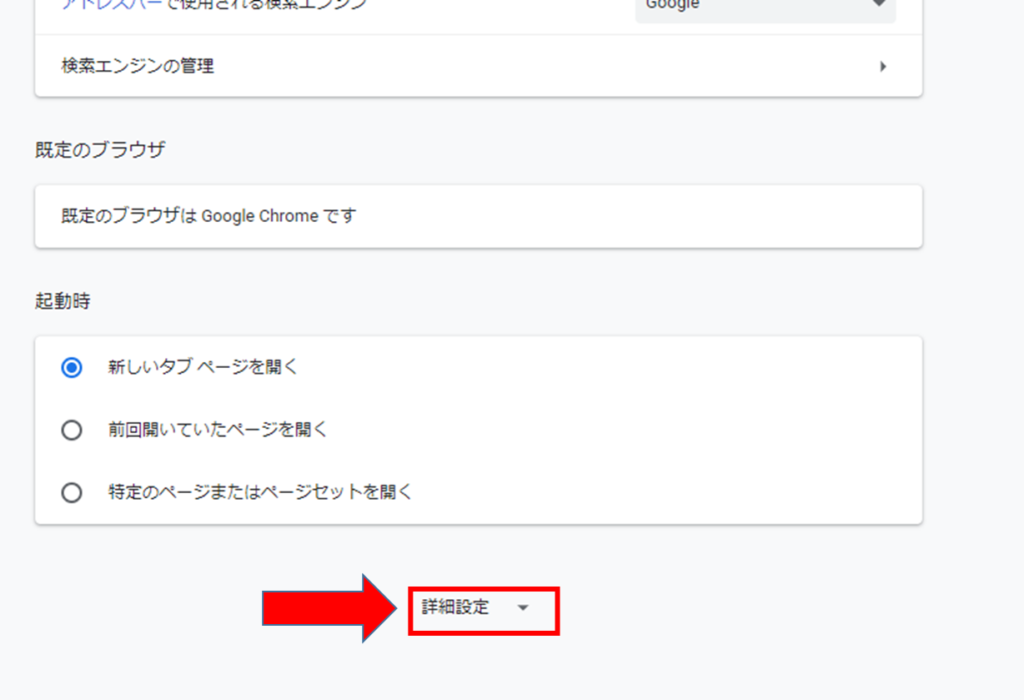
設定ページをグーっと下へ。
1番下の「詳細設定」をクリック。

「閲覧履歴データを削除する」をクリック。

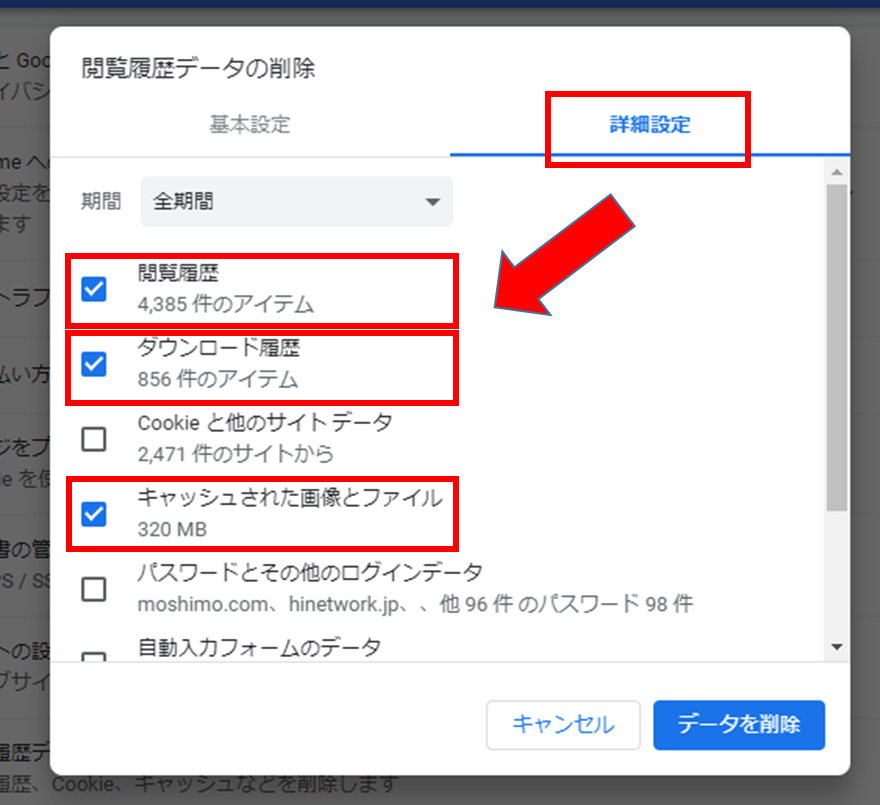
詳細設定のタブを開き、削除したい項目を選択。
今回は
・閲覧履歴
・ダウンロード履歴
・キャッシュされた画像をファイル
を選択して「データを消去」をクリック。

Google Chromの動きをサクサク軽くしたい場合は、いらないデータを一緒に消してしまうのも手です(^^)
<応用編>
一発でキャッシュクリアの設定画面にいけるショートカットの裏技があります。
Google Chrome操作中に
「Ctrl + Shift + Del キー」
を押すと、一発で消去画面になりますよ(´▽`)
Google Chromeの設定からキャッシュクリア:スマホ
次は、アプリからキャッシュ削除する方法です。
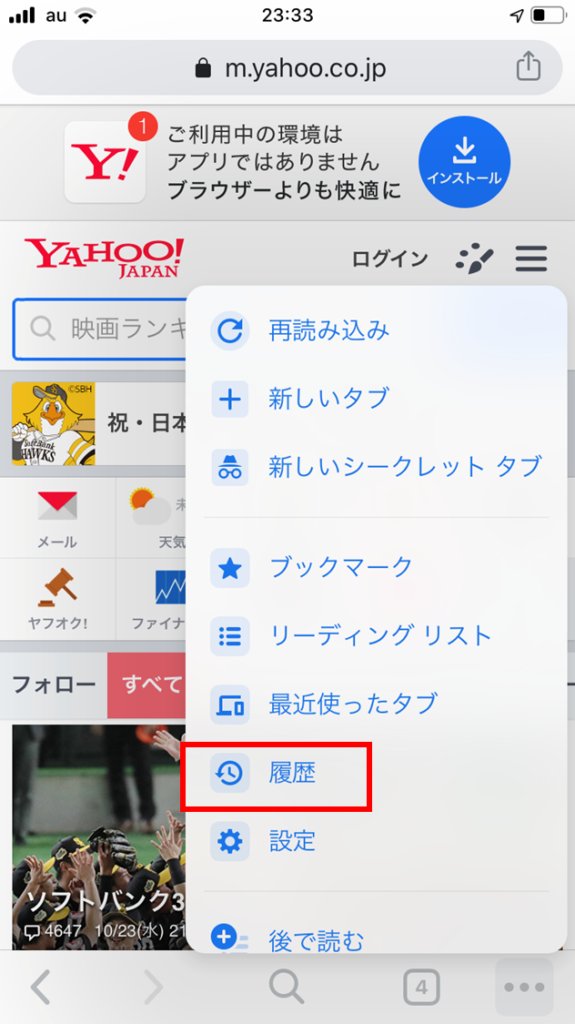
Chromeアプリを開きます。
右下の「…」から「履歴」をタップ。

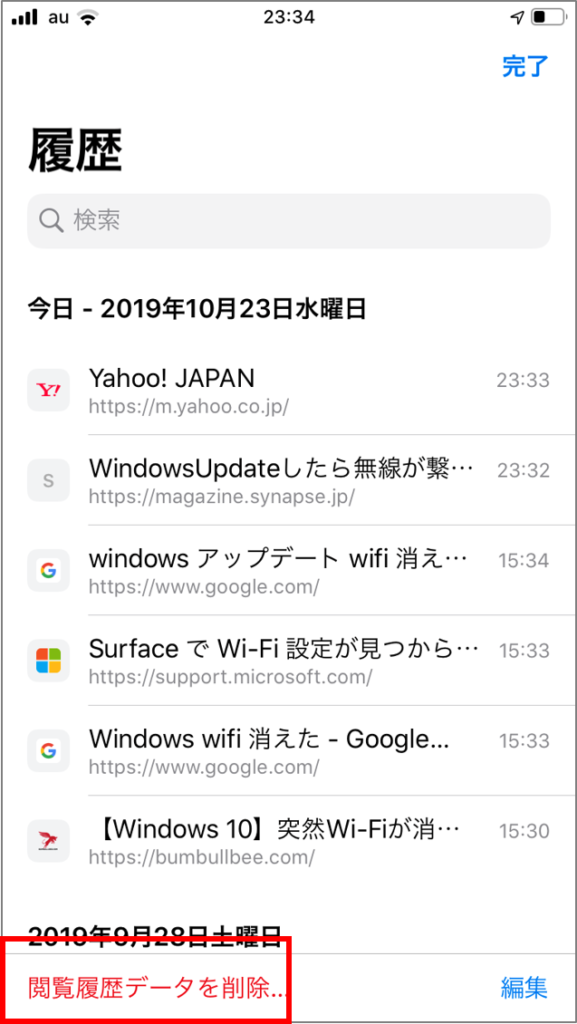
「閲覧履歴データを削除」をタップ。

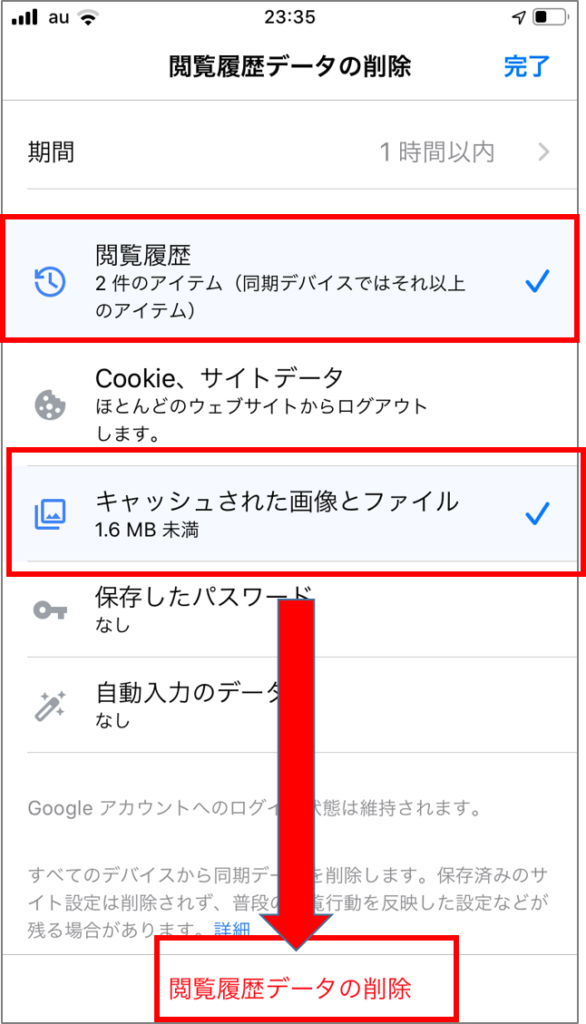
削除したい項目を選びます。
今回は
・閲覧履歴
・キャッシュされた画像とファイル
を選択し、「閲覧履歴データの削除」をタップ。

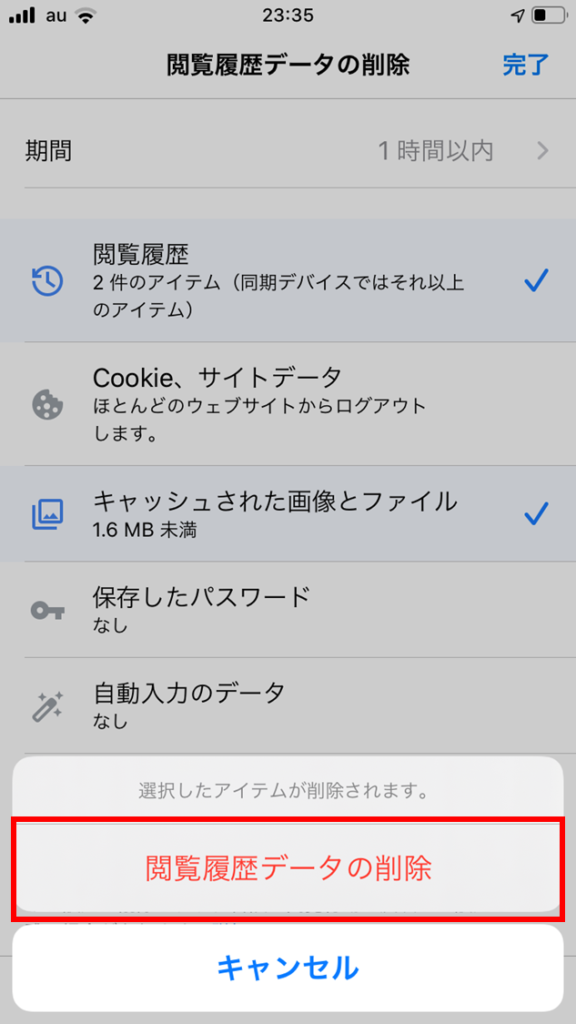
「閲覧履歴データの削除」をタップ。

~完~
Google ChromeでCSSを変更したのに反映されない場合の対応方法で使えます
あとは、キャッシュクリアを行うことで、Chromeの動作が軽くなることがあります。
掃除のイメージで、定期的にキャッシュクリアするのがおすすめです。
それではこの辺で。
まったねー!


コメント